Taming multiple design systems with a single plugin
On May 10, 2022, my team and I gave an official talk for Figma Config – we discuss how our Intuit Design System Team is experimenting with using a single Figma plugin to promote Intuit's design system decisions and deliver them directly to our designers. This is a condensed summary of my portion of our official talk. You can watch the entire presentation by clicking the following YouTube link or scrolling to the bottom of this page.
The Problem
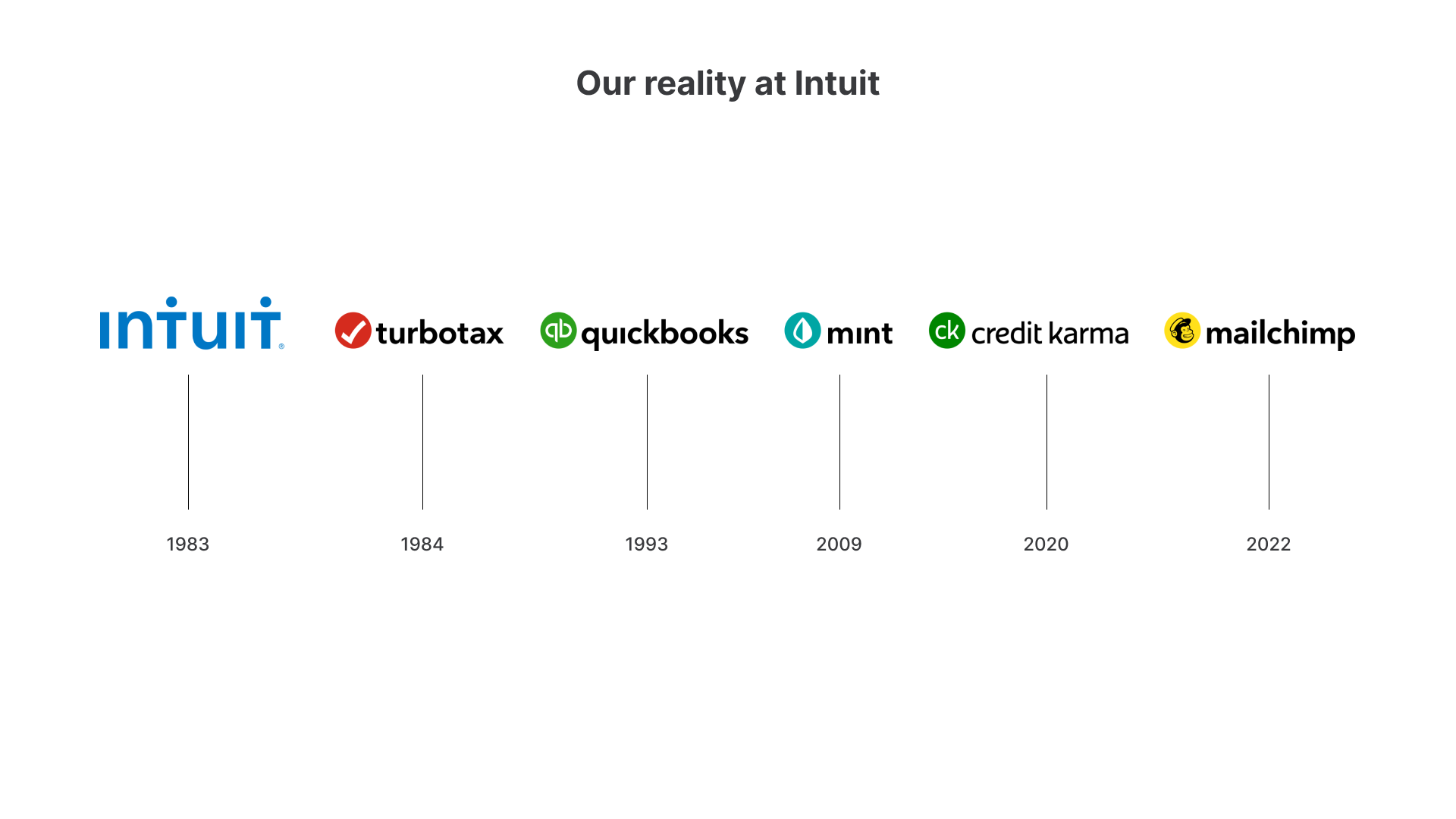
Intuit is a 40-year old company with more than 100 million customers, with very strong brands. Each brand was created differently, at a different time, with a unique design language to solve particular customer problems and business goals. As a result, some design languages (or design systems) were created in-house, and others came from acquisitions, such as Credit Karma and Mailchimp. This resulted in over 80 published Figma libraries and several coded component libraries to support each of them.

Because of all of this information overload, our internal designers & developers face analysis paralysis – there were too many design resources and too many code sources. How do they know the right one to choose?
[Learn more about the problems we face at Intuit & the customers we serve – by Demian Borba]
Design Data and a Plugin
To solve this problem, we built a custom Figma plugin that enabled our Intuit Design Systems team to accelerate our internal designer & developer workflows. This plugin would provide the latest and best design system data directly in the environments they were most comfortable with.

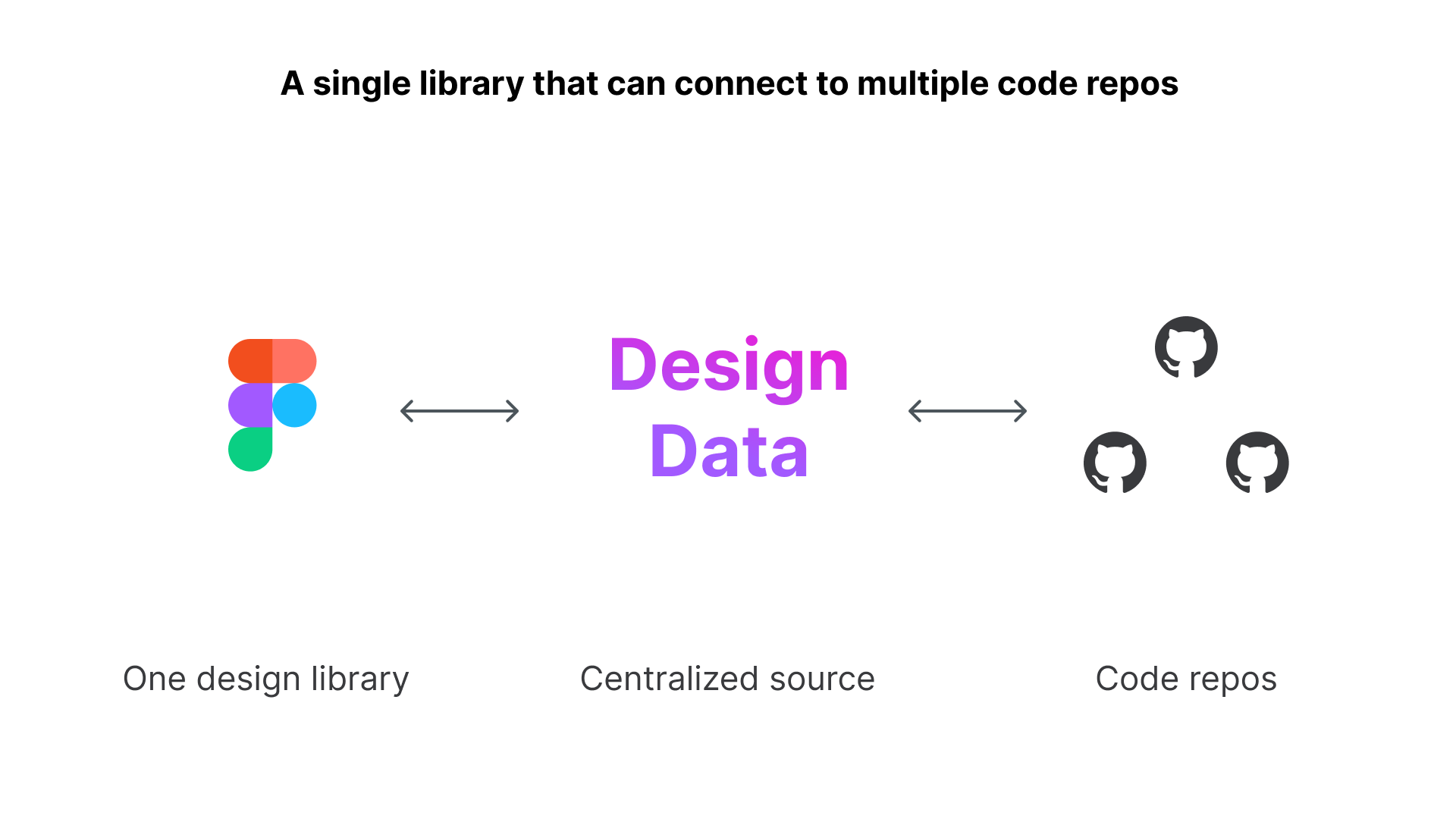
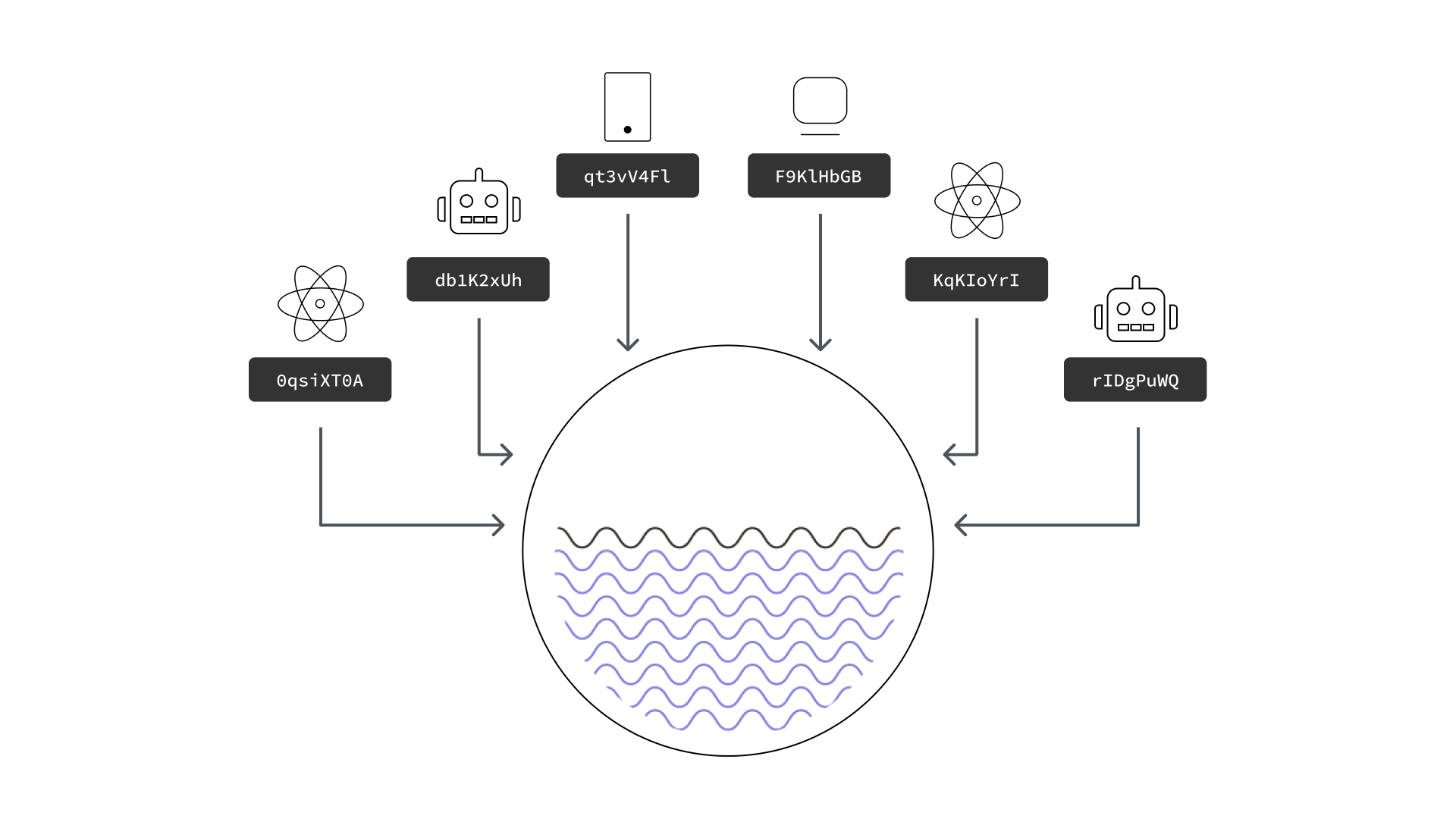
In order to provide the Plugin with references to the best design system assets and the best coded assets, we needed to establish a centralized source of truth that would allow us to give designers the best design asset from Figma, developers the best web/iOS/Android coded asset, and map the design assets with their coded counterpart. This centralized source of truth would come to be known as Design Data.
[Learn more about how we support people who maintain design system assets – by Kelly Harrop]
How did we build this?
But how did we actually build this Design Data? And how does this actually power our plugin? Well, let me tell you (since this is what I covered in our presentation).
We built this Design Data System in order to encompass all of our design decisions. And this very system is the engine that powers our Figma plugin. But what data is it actually providing?
Setting the Scene

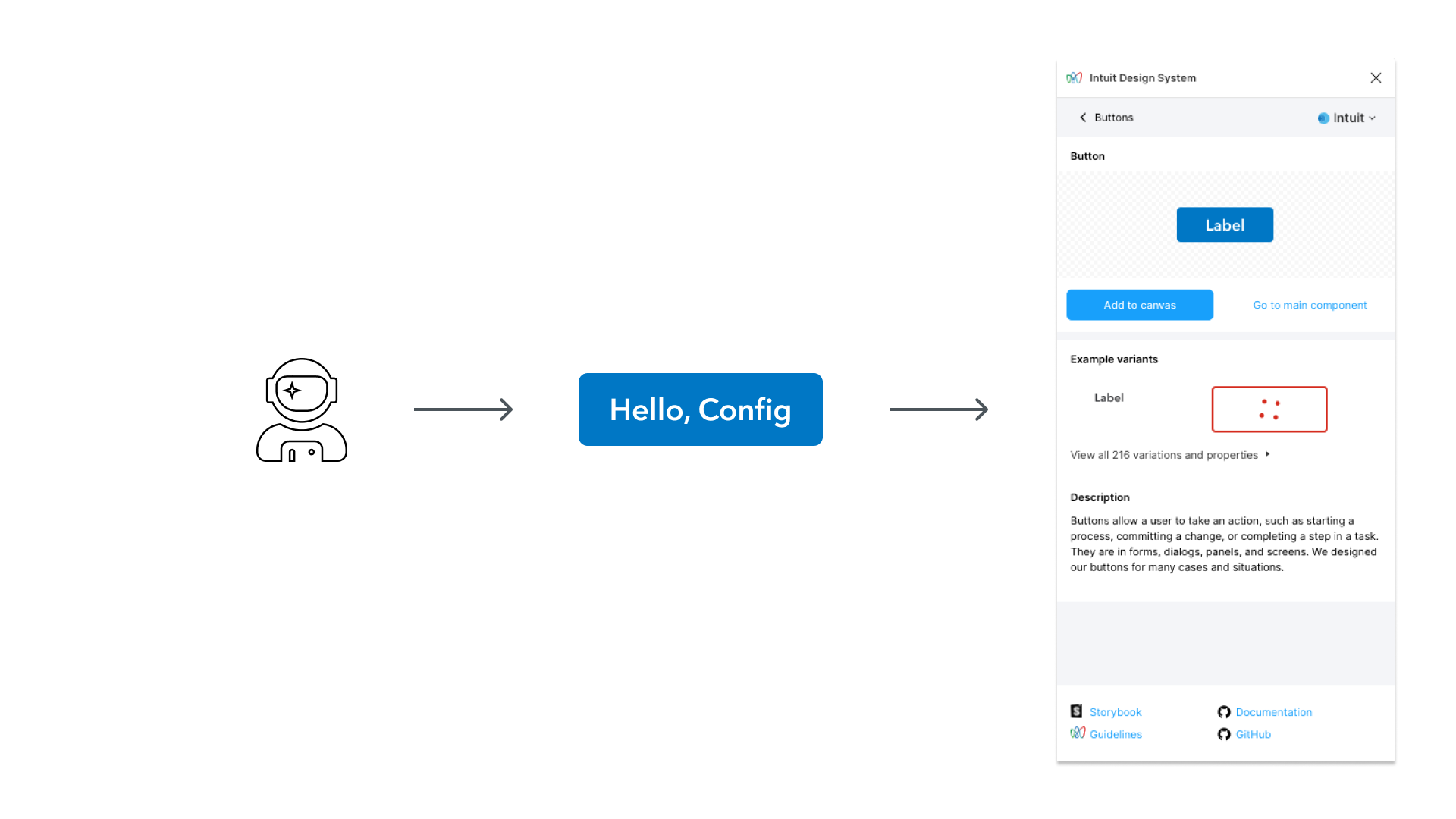
To explain that, let’s first set the scene. Let’s say we had a designer that needed to use a button component and wanted to see what options were available to them. To do this, they could just load up the plugin, and then they can see all the details about it. The plugin can provide information such as (1) a description of how to use it, (2) showcase its possible variants, (3) and even provide links to a playground where they can play around with its coded counterpart.

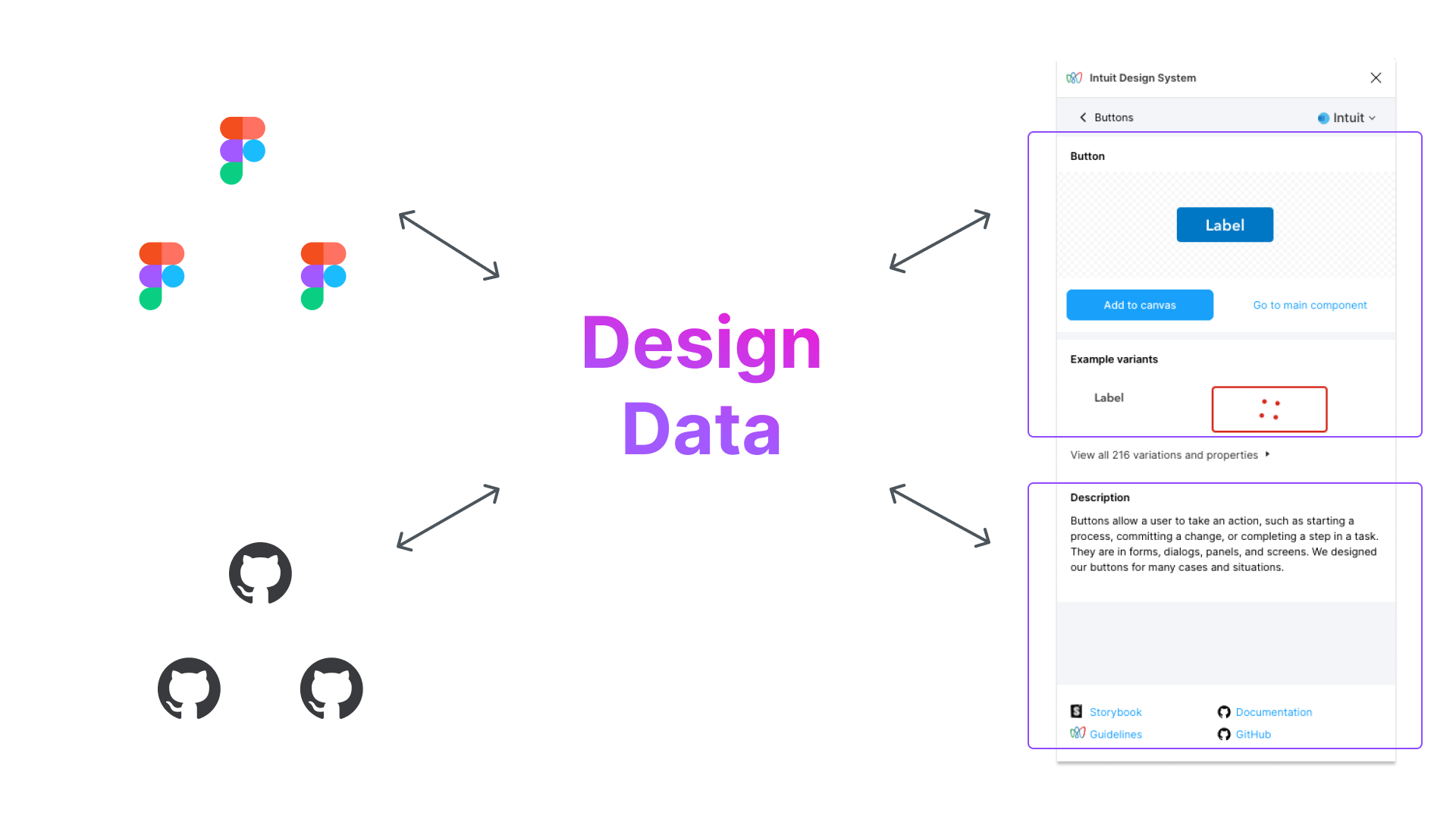
Some of this data comes from Figma and some of this data comes from the coded component. Well, all of this data is provided to the plugin directly through our Design Data. Because it acts as our source of truth, it provides the relevant data needed to render the plugin experience that you see here.
So with that context set, we can now address the following question:
How did we build our Design Data to map our Figma assets to their coded components?
Doing this requires me to introduce two things: our Developer Portal and the Data Lake.
What is the Developer Portal?
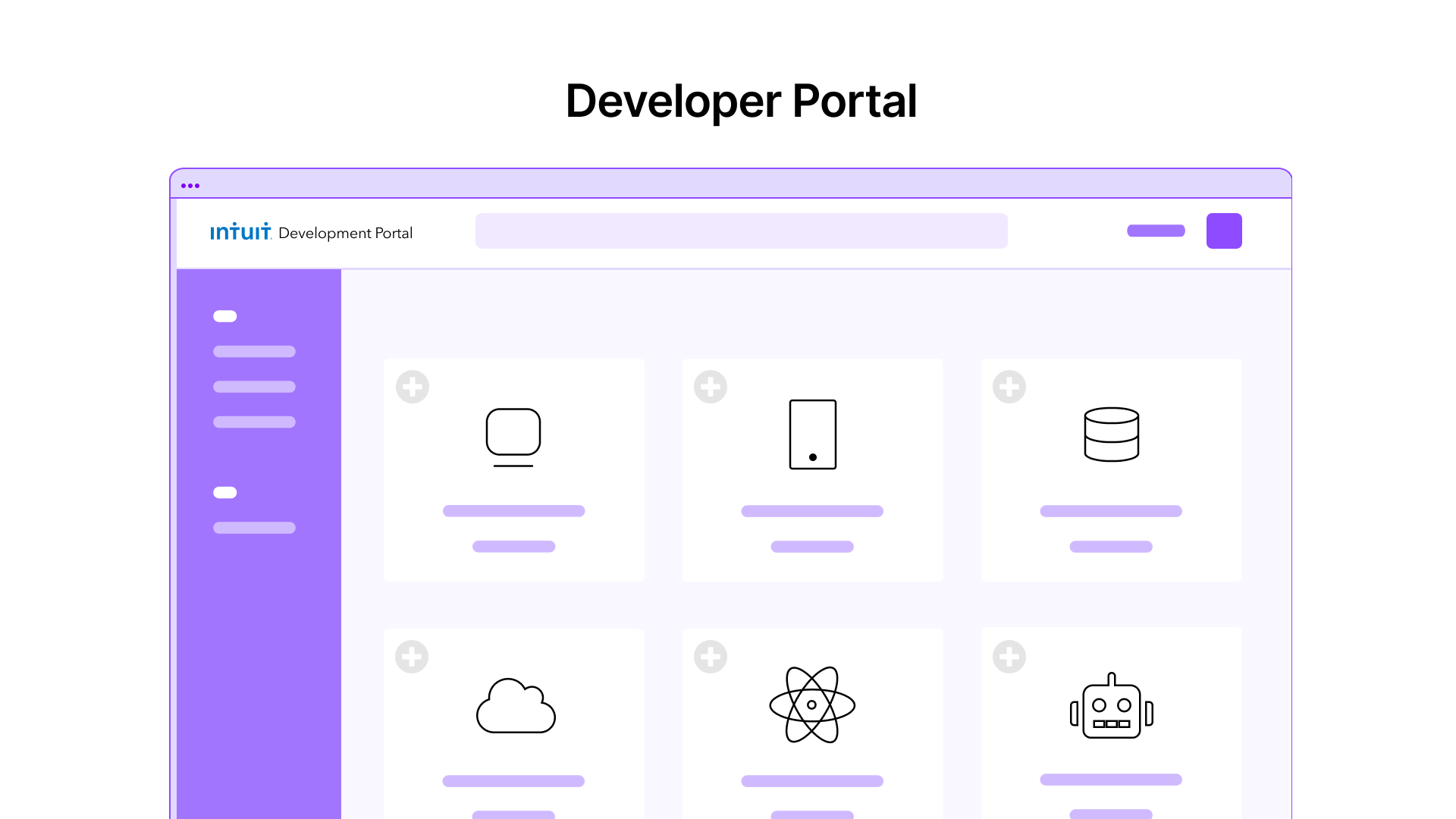
The Developer Portal is an internal web tool that acts as a central hub for any technologist to build anything at Intuit. In layman’s terms, it’s effectively a web tool that lets you “Scaffold any new software feature in a few clicks with a UI wizard.”

So whether you’re trying to launch a mobile app, provision cloud infrastructure, implement Serverless functions, or even create a new component library, all of these can be scaffolded for you through a user interface on this portal.
So for example, if a developer wanted to create a brand new react component. In theory, all they would need to do is (1) Select the asset they’d like to create (e.g. a new react component), (2) This opens the wizard where the developer can provide a few pieces of data about what they’re building. (3) Then voila! A unique id is assigned and they get a brand new software asset that comes with everything they need. This includes continuous integration and continuous deployment pipelines, production/QA environments, telemetry data, and more!
What is the Data Lake?
One of the critical features of this “Developer Portal” is that for any asset that gets created, its metadata is uploaded into a Data Lake.

A Data Lake is not a unique concept at Intuit, but it's basically a storage repository that can hold a vast amount of raw data that we can then use for analytics or query to pull any relevant information. So no matter what type of software asset we create in the Developer Portal, all of its important metadata gets uploaded to the Data Lake.
Mapping our Coded Components to their Figma Assets
Now that we've introduced the Developer Portal and the Data Lake, we can now address the following question: how did we build our design data to map our coded components with their Figma assets?

Let's take the example we mentioned earlier. Let's say the software asset we created earlier was a React component. When that was created, as part of the Developer Portal registration process:
- That component was automatically assigned a unique identifier
- And all of its metadata was automatically registered into the data lake against that id.
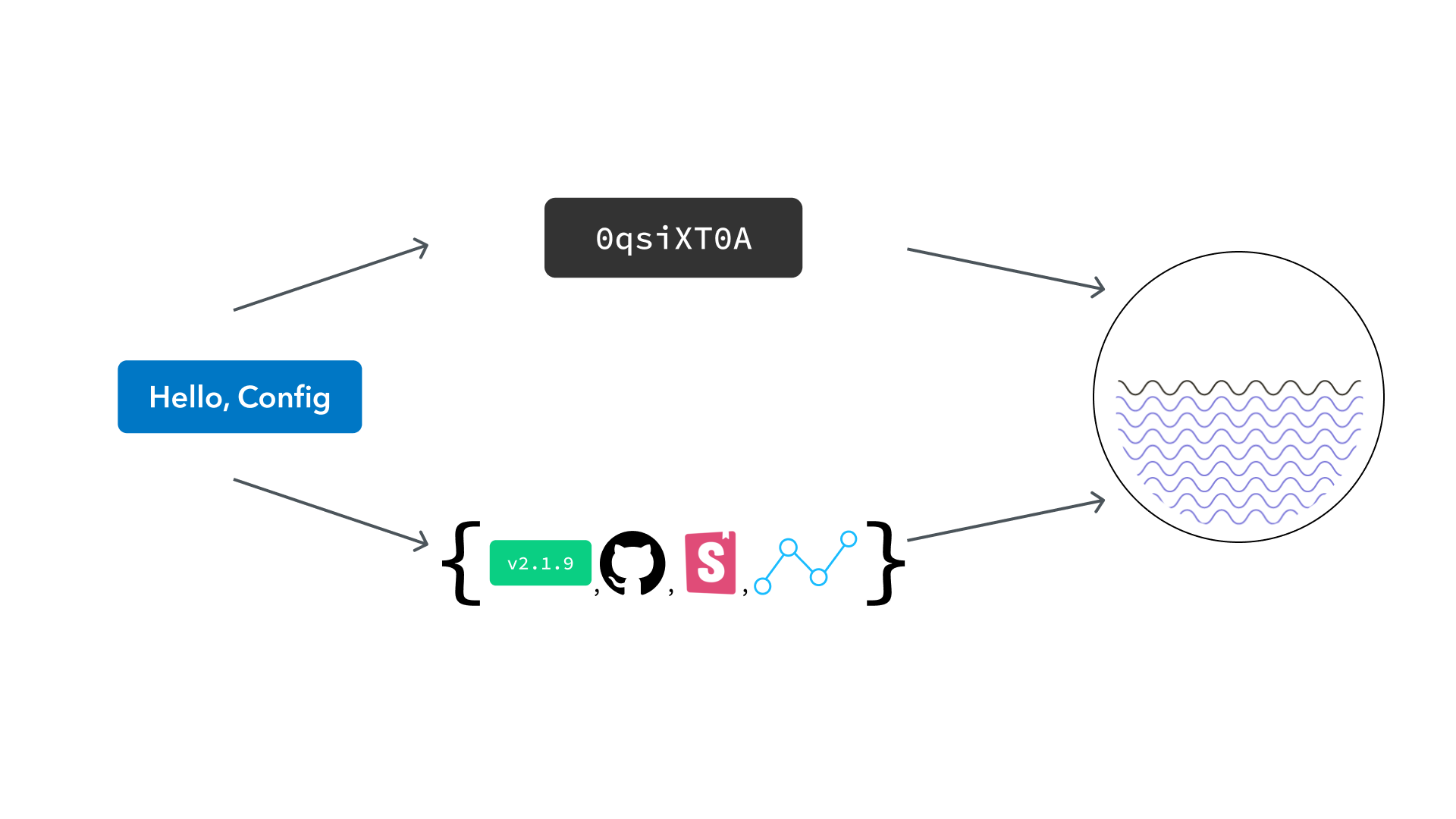
Metadata for this react component can include things such as its source code repo, its latest released version, its Storybook reference, and other forms of data. Now if we ever need to retrieve data about our component, we can query the data lake with its id.

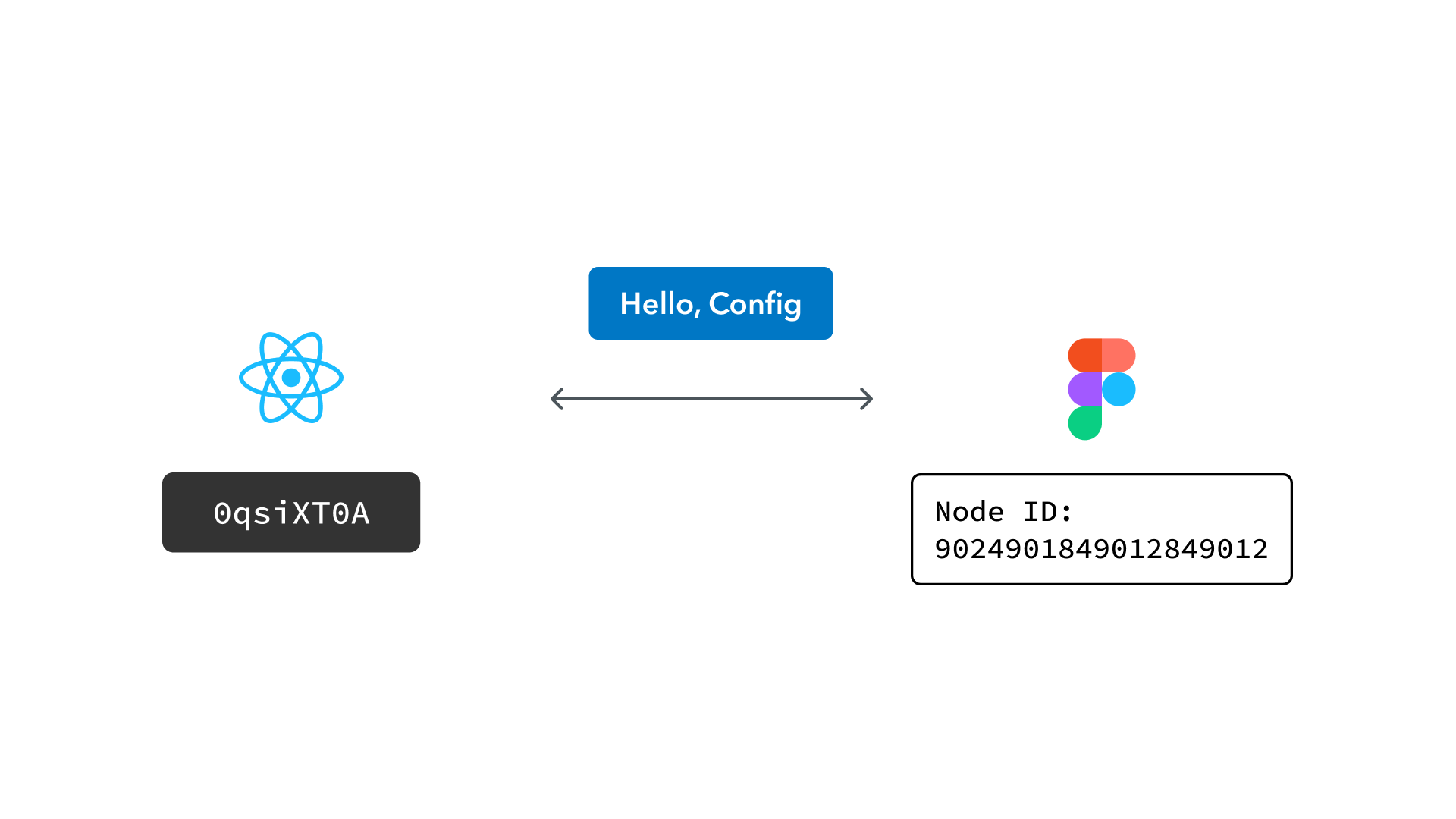
And on the Figma side of the coin, Figma uses Node IDs to uniquely identify its Component nodes.
So to map our coded component to its Figma asset counterpart, we store a literal mapping between the two id’s to link them together.
Design Data: connecting all the pieces
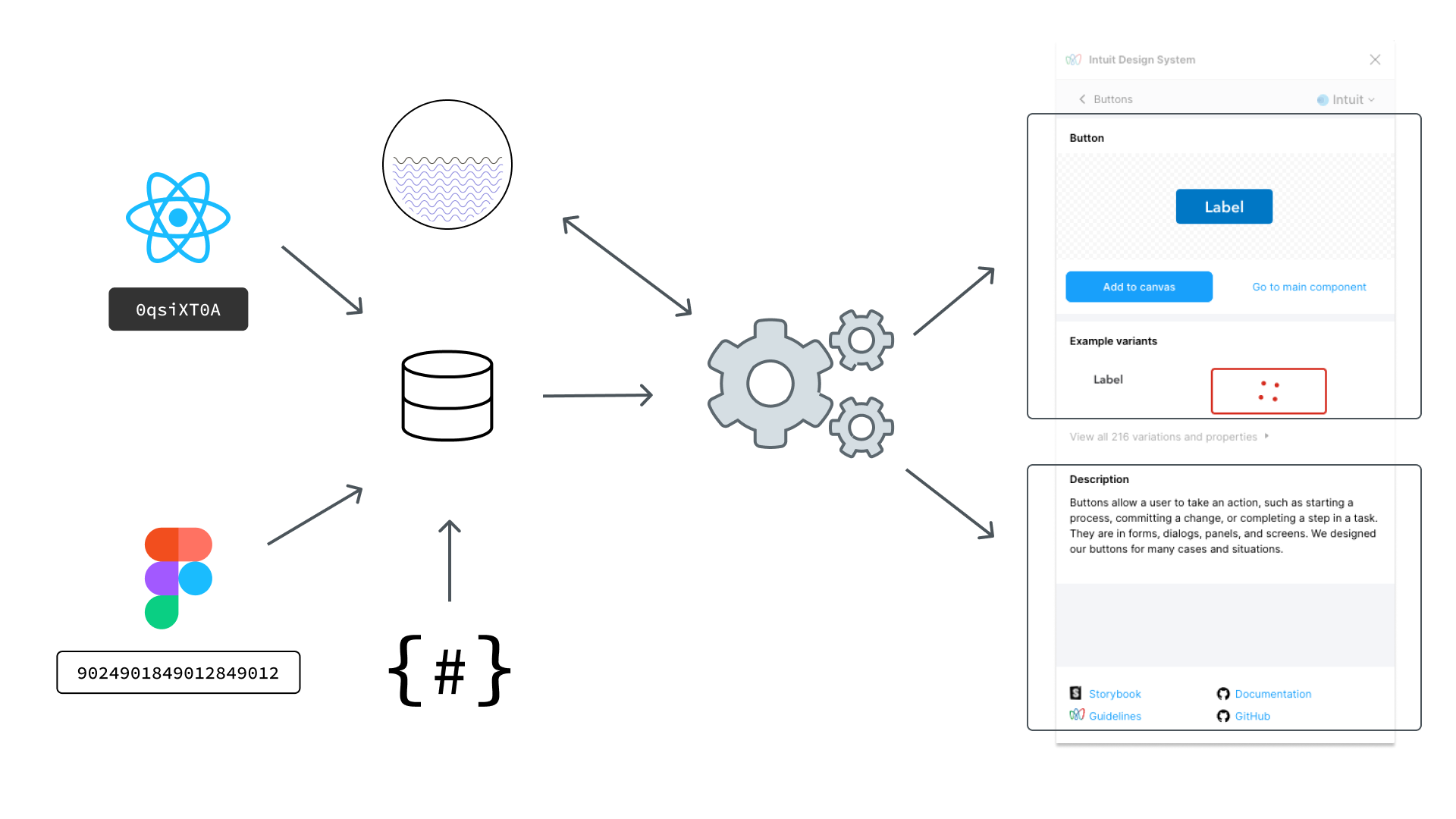
This mapping between the Figma asset and our coded components is the foundation of our Design Data system that ultimately powers the Plugin. As a result, our Design Data system encompasses the following steps:
- We store the mapping between our Figma Node ID and the Component ID through a custom registration process, which ultimately persists this connection to a custom database that we manage.
- We wrote custom API’s that not only fetches this mapping data, but can also query the data lake in real-time to get the latest information on our component.
- We can store any other relevant data that we want about our components, such as code snippets, design tokens, and more.
- Finally, our Figma Plugin can interact with these API's to get the latest information to show our designers in real-time.

This end-to-end solution is our Design Data system and all that's left is to build the actual plugin, which you can learn about by watching the official presentation.
[Learn more about how we were able to build and extend the plugin to not just serve Designers in Figma, but also Developers in VSCode and more! – by Kelvin Nguyen]
TL;DR
Too lazy to read? You can watch the entire presentation below instead:
Huge Thanks
I'd like to give a huge thanks to Intuit & the entire Intuit Design Systems team. Special thanks specifically to the individual contributors on both the design & engineering teams (special shout out to Adil, Sabrina, Lee, JK, Yucho), for building this and working tirelessly to make this happen. All of this was possible thanks to them – because let's be honest, I didn't code shit.